Atommeghajtású social addon, Facebook-kommentelés a Reblogon, Disquus kommentmotor. Talán a legértelmesebb szolgáltatások, amik nagyban növelhetik az olvasóid megtartását a blog interaktív, közösségi jellegének erősítésén keresztül.
A csomagolás sem mindegy. Webergonómiai és dizájn részletekre nagyon nem térek ki, mivel azokhoz nem értek. Viszont ami a tartalom típusától függetlenül kulcs fontosságú azért, hogy az olvasóid vissza is járjanak, egyrészt, hogy minél inkább kézre álljanak számukra azok az eszközök, amivel a posztod egy-két kattintással meg tudják osztani vagy kommentelni máshol is, másrészt folyamatosan érdemes figyelni a visszajelzéseket, hogy tudd, mennyire érted el a célcsoportod, mi tetszett és mi kevésbé az olvasóidnak. Vigyázz, kész, több bullshit nem lesz a posztban, technikai részlet pedig annyi, amennyi minimálisan szükséges.
A Reblog előre elkészített sablonjait nem nézegettem, beállítottam egyet, nem tudom, hogy melyik mit tud alapértelmezés szerint, itt most olyan megoldásokat ismertetek, amik alighanem sablontól függetlenül működni fognak. Mindenesetre érdemes a meglévő sablont klónozni arra az esetre, hogy ha nagyon eltolnál valamit véletlenül, így vissza lehessen állítani az eredetit, ezt a sablonszerkesztőben éred el.

Ugyan például az én reblogos blogom sablonjában egyébként is van ikonsor a posztok gyors megosztására, ezek némileg beleolvadnak a háttérbe, másrészt ha lehet olyan lehetőséget választani, hogy ne csak a legnagyobb közösségi szolgáltatásokban lehessen megosztani, hanem gyakorlatilag a világ összes szolgáltatásában, akkor miért ne?
Erre az egyik legremekebb találmány az Addthis beillesztése, ami szép nagy, színes-szagos gombokkal ajánlja fel a megosztás lehetőségét a legnagyobb közösségi szolgáltatásokban, de a narancssárga alapon lévő plusz jelre kattintva még több száz szolgáltatás tűnik elő, amiben szintén megoldható a megosztás. Az Addthisen való regisztráció után számos formátum közül választhatunk, gyakorlatilag minden testre szabható benne, nekem a hagyományos, poszt alján lévő tűnt a legpraktikusabbnak, de számos más, akár iző-mozgó megoldás közül is választhatunk.

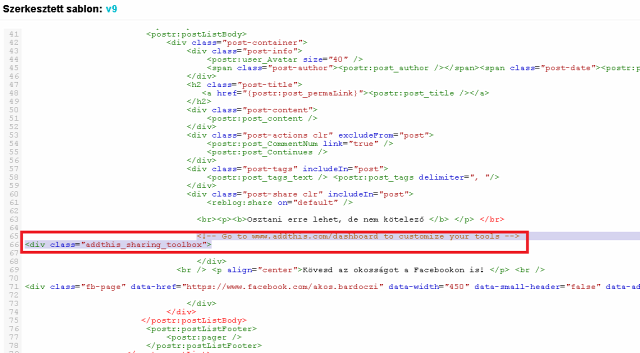
Miután ez megvolt, lehet finomhangolni a gombsort, a végén pedig látható két kódrészlet, amit be kell illeszteni a reblogos blog sablonjába.
Mivel a Reblog természetesen nem egy statikus weblap, ezért a sablonszerkesztő kódszerkesztő részében a postr:body után biggyesszük be az első addthis-scriptet, míg a másik addthis-kódrészlet a poszt formázásának végét jelző reblog:share vagy hasonló nevű rész után illesztendő be, valahogy így:


Az Addthis azért is egy szeretetre méltó jószág, mert egyben megtekinthető az az analitika is, hogy mennyien osztották meg a posztunkat különböző szolgáltatásokban az Addthisen keresztül, ennek finomhangolásához érdemes összekapcsolni a bit.ly szolgáltatással, ami több, mint egy egyszerű linkrövidítő, szintén méricskéli a kattintásokat.

A bit.ly-ben a regisztrációt követően eleve érdemes összekapcsolni a bit.ly accountot a Facebook- és Twitter-fiókunkkal, hiszen a kattintástok egy része onnan jön, ha pedig bit.ly-vel hivatkozva posztolunk valamit, látni fogjuk, hogy mennyien kattintottak át vele. Megjegyzem, természetesen a bit.ly hivatkozásainkat megoszthatja más is, így az össz-kattintást fogjuk mérni, nem csupán azt, amit mi osztottunk meg. A bit.ly rövidítésből ránézésre nem tudható, hogy kinek a fiókjához tartozik, azaz ki méri a látogatottságot, ahogy persze az sem, hogy egy regisztrált felhasználó hozta-e létre a hivatkozás. Ami viszont fontos, hogy egy adott URL-hez alapértelmezés szerint ugyanaz a bit.ly hivatkozás fog tartozni, azaz például az example.com címhez bit.ly/1LUYsw6 A bit.ly ún. API-kulcsára [lejjebb] lesz szükség ahhoz, hogy a bit.ly-fiókunkat a méréshez összekössük az Addthis-szel, amit a Setting alatt, az Advanced fülön találunk. Ezt az API-kulcsot, valamint a felhasználói nevünket kell beilleszteni az Addthis beállításai közt, persze nem kötelező.

Azt tapasztaltam, hogy ugyan hiába lehet követésre jelölni a Facebookon, ha valakinek a blogját a tartalmai miatt és nem a személye miatt követnék a webcserkészek, de nem ismerik személyesen, akkor nem nagyon kattintanak a Követés gombra, így jó, ha a blogunknak van Facebook-oldala, amit aztán egyetlen klikkel lájkolni is lehet.
A Reblog súgójában még a régi módszer van leírva like-box létrehozására, ami az új Facebook API-ban már nem működik, viszont minden további nélkül létrehozható ilyen, testre szabva, az pedig remek kérdés, hogy a blognak melyik részén érdemes elhelyezni.
Ehhez nem szükséges Facebook fejlesztői fiók, egyszerűen csak ugorjunk el mondjuk ide, ezt követően már csak a megjelenítés finomhangolását kell beállítani. Ha úgy van beállítva, hogy a legfrissebb posztokat is mutassa a box, akkor azt is megjelenik majd, viszont természetesen az adott FB-oldalon megjelenő posztokról van szó, amik közt ideális esetben ott vannak linkelve bit.ly-vel a reblogos posztjaink, de értelemszerűen megjelenik az is, ami csak a Facebookon jelent meg.
Miután a beállítás megvolt, az Addthisnél látotthoz hasonlóan az első kódrészletnek a sablon törzsének kezdetét meghatározó rész után kell kerülnie, arra viszont figyeljünk, hogy a reblog sablonban ne szerepeljen a div id="fb-root” duplán.
A másik kódrészlet pedig oda megy, ahol ténylegesen meg szeretnénk jeleníteni, az én esetemben a posztok alá helyeztem el, viszont minden további nélkül megoldható, hogy ez például a reblog egy HTML-típusú oldaldobozában jelenjen meg.
A Facebook-kommentbox létrehozása sem bravúrosabb ennél, mi több, kimondottan hasznos lehet olyan környezetben, ahol a felhasználók kevésbé kommentelnek, lévén, hogy a FB-ra szinte mindig be van lépve a felhasználó, míg a Reblogos fiókjával nem feltétlenül.
Természetesen még számos típusa létezik a FB social pluginjeinek, viszont ember legyen a talpán, aki biztosan meg tudja mondani, hogy egy-egy adott környezetben mikor melyiket érdemes választani olyan módon, hogy az a legcélszerűbb legyen, ugyanakkor mindet beizzítani nem a legbölcsebb ötlet, mivel az egész egyszerűen összezavarja az olvasót és a dolog a visszájára sülhet el. Ez már webergonómiai kérdés.
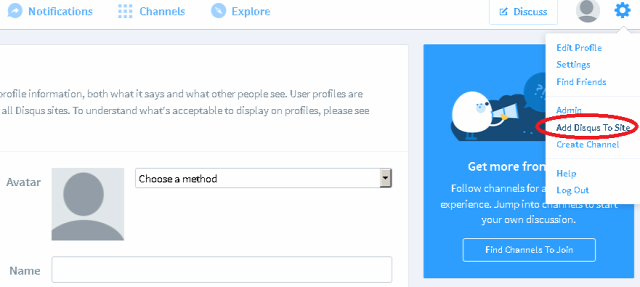
A Disqus kommentmotor jó alternatívája lehet a Facebook-kommentboxnak, mivel azok a felhasználók is nagyon gyorsan kommentelhetnek, akik nem szeretnék, hogy a Facebookon használt nevük jelenjen meg a kommentek közt illetve hasonlóan a Facebook-kommentmotorjához, elvégezhetőek olyan finomhangolások, amik például meghatározzák, hogy a kommentek megjelenésük sorrendjében jelenjenek meg vagy az alapján, hogy azt a többi kommentelő mennyire találta hasznosnak az adott kommentet [influence]. Ezen kívül persze maguk a kommentek is kommentelhetők. A Disqus regisztráció után csak ki kell választani, hogy saját oldalhoz hoznánk létre Disqus boxot.

Ahogy pedig látni fogjuk, szinte semmi nincs, amit ne lehetne benne testreszabni, amihez egy pazar analitikai felületet is kapunk arról, hogy a kommentelőink mennyire használták a Disqus-t, de még arról is, hogy általában hogyan viselkedtek.
A beállítás végén az Install gombra kattintva kapjuk meg a kódrészletet, amit be kell majd illeszteni a webhely sablonjának azon helyére, ahol a kommenteket szeretnénk megjeleníteni.
A Disqus nagyon nagy erőssége, hogy a felhasználó szabadon dönthet róla, hogy a Disqus-nevével, a Twitterjével, a Facebookjával vagy a Goole Plus fiókja segítségével kommentelne, azaz ha a felhasználónak nincs disqus-regisztrációja, néhány kattintással mégiscsak használhatja a szolgáltatást, aztán dönthet, hogy saját névvel vagy művésznéven.
Ha szeretnénk tudni részletekbe menően, hogy kik, honnan, hogyan olvassák a blogunkat, egyszerűen csak létre kell hozni egy Google Analytics fiókot, abban beállítani a blogunk nevét, ezt követően viszont nem kell a teljes felajánlott kódrészletet a sablonba hegeszteni, egyszerűen megadható a Reblog beállítópaneljén.

Ami a Google Analytics-szel kapcsolatban fontos, hogy az olvasottsági adatokat gyűjteni egy dolog, értelmezni pedig egy másik dolog, amihez amúgy szinte senki sem ért. Nem csak maguknak az adatoknak az értelmezésére gondolok, hanem arra is, hogy ha például valaki nincs tisztában azzal, hogy ez egy JavaScript kódként jelenik meg a látogatóknál, ami egyszer fut le, nem pedig folyamatosan figyel, akkor félreértelmezheti több mindent, így a visszafordulási adatokat és a webhelyen töltött időt. Tételezzük fel, hogy klasszikus GA-kóddal mérünk, a látogató pedig meglátogatja egy posztunkat, amit az első betűjétől az utolsóig végig is olvas, majd elnézelődik másfelé. Abban az esetben, ha tovább nézelődik a blogon, akkor a JS ismét lefut, mivel új lapletöltés történik és feljegyzi a két JS-futás közt eltelt időt. Abban az esetben viszont, ha elnavigál egy teljesen más webhelyre, akkor teljes visszafordulásnak fog látszódni az analitikában, a webhelyen eltöltött időt pedig 0 másodpercnek mutatja majd, ami totálisan eltolja az átlagértéket.
Fontos még, hogy a Google Analytics kis trükközéssel ugyan alkalmas lehet egy-egy adott visszatérő látogató azonosítására, de alapvetően nem erre találták ki, hanem arra, hogy statisztikát, trendeket mutasson.
Ha arra lenne szükségünk, hogy a látogatókat külön-külön is meg tudjuk nézni, kitűnő alternatíva lehet a Clicky.com amiben könnyebben megnézhető egy-egy látogató külön-külön is. A Clicky nem jobb vagy rosszabb, mint a Google Analytics, hanem másmilyen. Az alapja ennek is a JavaScript.
Természetesen ha egy kellően paranoid olvasónk letiltotta bizonyos JS-ek futtatást vagy valamilyen böngészőbővítmény valamiért megfogja ezeket, akkor is lehetőség van naplózásra, majd abból analitika készítésére csak éppen fapadosabb módon. Egy teljesen statikus, átlátszó elemre való hivatkozást el kell helyezni az oldalon, a hivatkozott elemnek pedig olyan helyen kell lennie, ahol van nyers hozzáférésünk a webszerver logjához. Gyakran találkoztam azzal a kérdéssel, hogy miért mér különböző audit szolgáltatás más értékeket. Az ok persze alapvetően technikai, másrészt nyilván lehetnek teljesen máshogy beállítva, a GA alapértelmezés szerint akkor tekint újnak egy látogatást, ha az legalább 30 perc eltéréssel történik, alapvetően az IP és az általa elhelyezett süti alapján.
A Hootsuite is eléggé erős találmány, tipikus felhasználási területe, hogy a különböző webes szolgáltatásokban megjelenő tartalmak megjelenését időzítsük. Nos, nyilván mindenki több tartalmat olvas és oszt meg, mint amennyit ír, viszont jól jöhet, ha a saját falunkon, legyen szó akár Twitterről, akár Facebookról, akár Vkontakte-ről, olyan tartalmakat is dobálunk ki, amit nem mi írtunk a Reblogon, de vélhetően az olvasóink érdeklődésébe vág. A tartalmak rendszerezése mellett hasznos lehet, ha egy nagy forgalmú oldalt valaki egyedül csinál, amit sokan figyelnek is, ugyanakkor előre tudja, hogy nem lesz gép előtt 2-3 napig, de szeretné az olvasóit mindig új tartalommal ellátni a közösségi weben.
2-3 napig nem vagyunk gép előtt és ennyi számít? Ha hiszitek, ha nem, ugyan blog típusától is függően, de 2-3 nap kihagyás elég lehet ahhoz, hogy az olvasók annyira "leszokjanak" arról, hogy olvasnak egy adott tartalmat, hogy a látogatottság drasztikusan leesik, amit visszatornázni eléggé nehéz lehet. Másrészt vegyük figyelembe, hogy a Facebook sajnos a megjelenítéskor a kézileg, azaz böngészőből vagy mobilról posztolt tartalmat preferálja, ezt követik a máshonnan, de a Facebookon máshol már megjelent tartalmak, míg a third-party alkalmazások által posztolt tartalmat tartja a legkevésbé értékesnek. A Twitteren megjelenő linkjeim például megjelennek ugyan automatikusan a Facebook-falamon is, az ismerőseim streamjében már sokkal kisebb eséllyel jelennek meg ilyen módon ahhoz képest, mintha egyenesen a Facebookra toltam volna.
Amit pedig emlegettem jópárszor: minőségi tartalom mindenek előtt! Azaz lehet mindenféle eszközöket bevetni, amik épphogy a reggeli kávét nem főzik meg, na meg egy zsák aranyat kiadni egy önmagát SEO-szakinak mondó tagnak, hosszú távon egész egyszerűen nem fog futni az, ami nem unikális vagy éppenséggel – pont a másik véglet – nem nagyon durván populáris, mint amilyen a 9GAG és klónai.
Remek kérdés, hogy ha az emlegetett kommentelős szolgáltatások hülyebiztos módon valamilyen megvalósítással elérhetőek lennének a Reblog beállításai közt is például úgy, hogy a bloggernek ugyan új felhasználót létrehoznia a külső szolgáltatásban nem kellene, az automatikusan kapcsolódna mondjuk a „reblog” nevű felhasználóhoz tartozna, mi lenne az eredmény. Vagy káoszt vagy egy helyen megjelenítve egy olyan kontent egyveleg, ahol az aktivitás alapján látszik, hogy a Reblogon mi fut fel éppen.


 Sophos Naked Security
Sophos Naked Security Securelist
Securelist cyber-secret futurist
cyber-secret futurist I'm, the bookworm
I'm, the bookworm